49記事書いたタイミングで、はてなブログからワードプレスにブログを引っ越しました。
ワードプレスは難しいというイメージがありましたが、私のような初心者でもなんとか運営できています。
移行して強く思ったのは、修正作業が本当に大変で、もっと早く移行すればよかったということです。
また、はてなブログにはなかったメリットも感じています。
ブログの移行を考えているのならまじで早いほうがいいです。
記事が増えるほどに修正作業が膨大に。
最適なタイミングがあるとすれば、思いついたその時です!
| はてなブログ | はてなブログPRO |
| 独自ドメイン取得 | お名前.com |
| 記事数 | 49記事 |
| 1日の平均PV数 | 約50 |
はてなブログからワードプレスに移行した理由

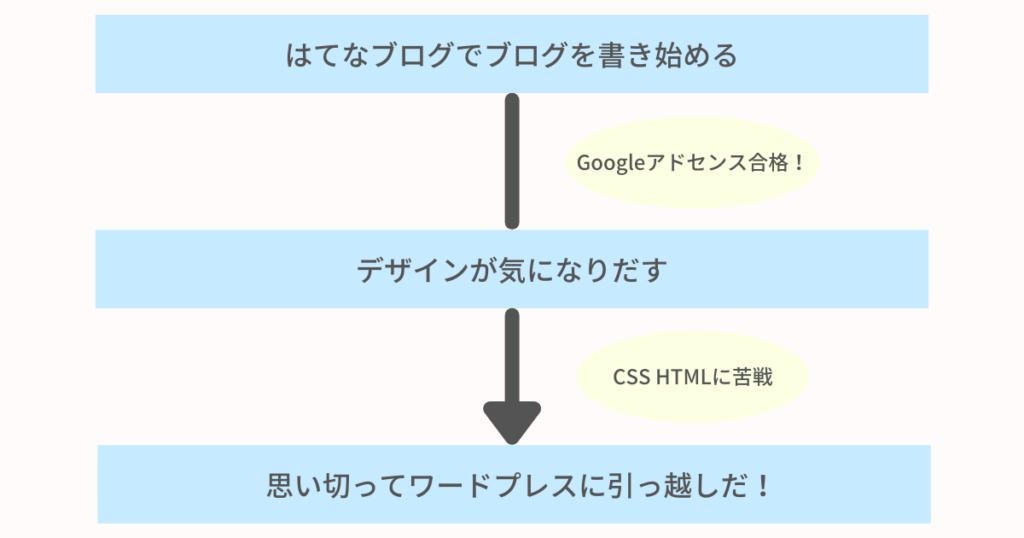
ブログを移行しようと思ったきっかけは、Googleアドセンスに合格したことです。
Googleアドセンス合格までは、デザインについて考えなくてもなにも問題はありませんでした。
しかし、自分の考えた場所に広告を表示しようとすると、ブログの構成やデザインが気になってきました。
そして、とうとうブログデザインのカスタマイズに足を突っ込んでしまったのです。
そこからは「もっとこうしたい」「ここが気になる」と泥沼にハマって行きました…
私は、はてなブログでブログを書きはじめました。
初めは記事の書き方も全くわからなかったのですが、はてなブログは初心者にもわかりやすく、なんとか書き続けることができるようになっていきます。
勉強のために他のブログを見ていると「ブログに本気で取り組むならワードプレス」という意見をたくさん目にしました。
そして「いつかはワードプレス」という漠然とした目標を持つようになっていったのです。
その後も独自ドメインをとって、はてなブログPROにグレードアップしたり、Googleアドセンスの審査にチャレンジしたりと、せっせとブログを育てていました。
そのような中で「ブログデザイン」という壁にぶち当たりました。
はてなブログで、デザインをカスタマイズしようとすると、HTMLやCSSを触る必要があります。
まだまだ、初心者の域を抜け出せずにいる私にはハードルが高く、「コピペでOK」という親切なサイトをパク…参考にし、なんとか形にしていました。
それでも、どうしても表示が崩れてしまう事象が発生し「もう無理…限界」と自分の無力さに打ちひしがれました。
記事を書こうとしても、デザインばかりが気になってしまい全然楽しくないんです。
そんな状況を打破しようと、「いつか」は「今」なのではないかと、なかばやけくそでワードプレスに移行することにしました!
移行した記事の具体的な修正作業
アイキャッチ画像の設定

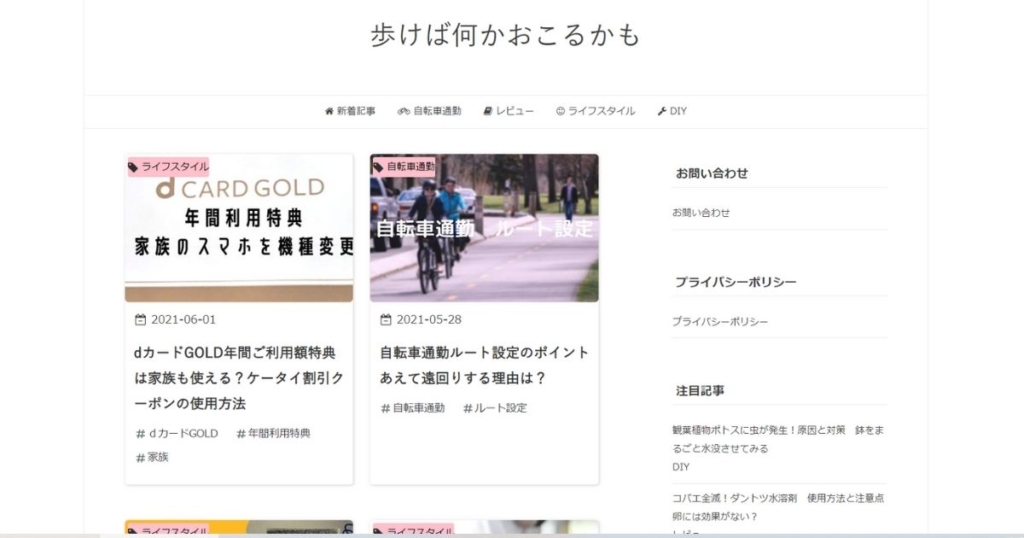
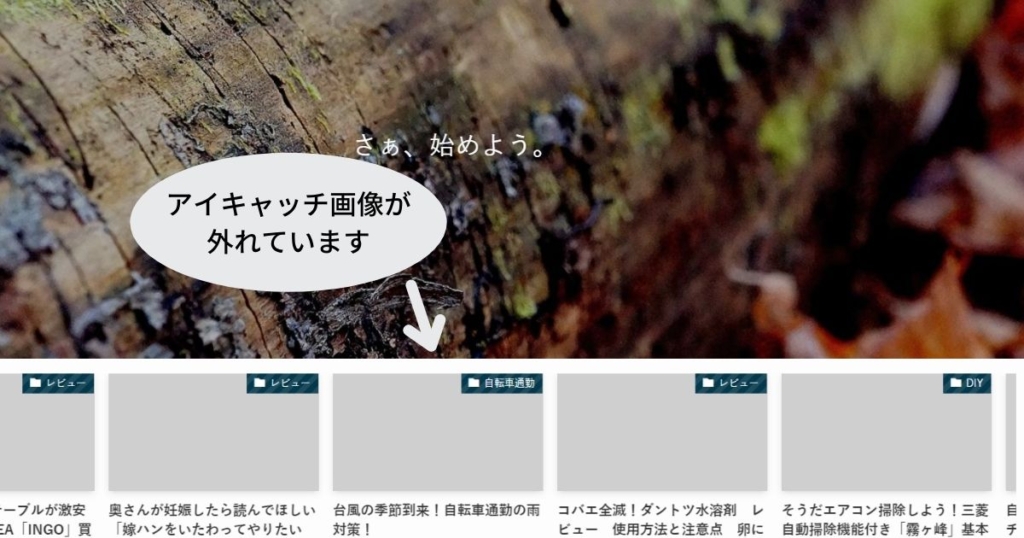
移行直後のワードプレスのトップ画面です。
アイキャッチ画像が外れてしまっているので、再設定します。
PCに記事作成当時の画像が残っていれば、簡単に設定できるのですが残っていませんでした。
はてなフォトライフの画像をダウンロードする方法もあるみたいですが、せっかくなのでCanvaで新しくアイキャッチ画像を作り直しました。
ちなみに、ワードプレステーマ「SWELL」には、アイキャッチ画像が設定されていない記事に、一括で画像を設定する機能があります。(全て同じ画像になりますが)
パーマリンク(URL)の修正
はてなブログの記事をワードプレスにそのまま移行すると、パーマリンクが変わってしまいます。
はてなブログの評価を引き継ぐために、パーマリンクの修正を行います。
詳しくはこちらの記事をご覧ください。
特に大変なのは上記2つです。
記事を全て個別に修正しなければなりません。
その他にも、見出しタグの修正、目次修正、キーワードリンクの削除などを行いました。
記事数が多ければ、作業量が膨大になります。
記事の修正に追われ、新規記事の更新がストップしてしまいました。
これがワードプレスに移行するなら早いほうがいい理由です。
ワードプレスに移行して感じたメリット
CSSやHTMLをいじらなくてもカスタマイズ可能

ワードプレスは難しいというイメージが有り「自分のような初心者でも大丈夫だろうか」と、かなり不安でした。
しかし、移行して驚いたのは、設定が思いのほかわかりやすいということです。
これはひとえに有料テーマのおかげです。
私はワードプレスのテーマに「SWELL」を選びました。
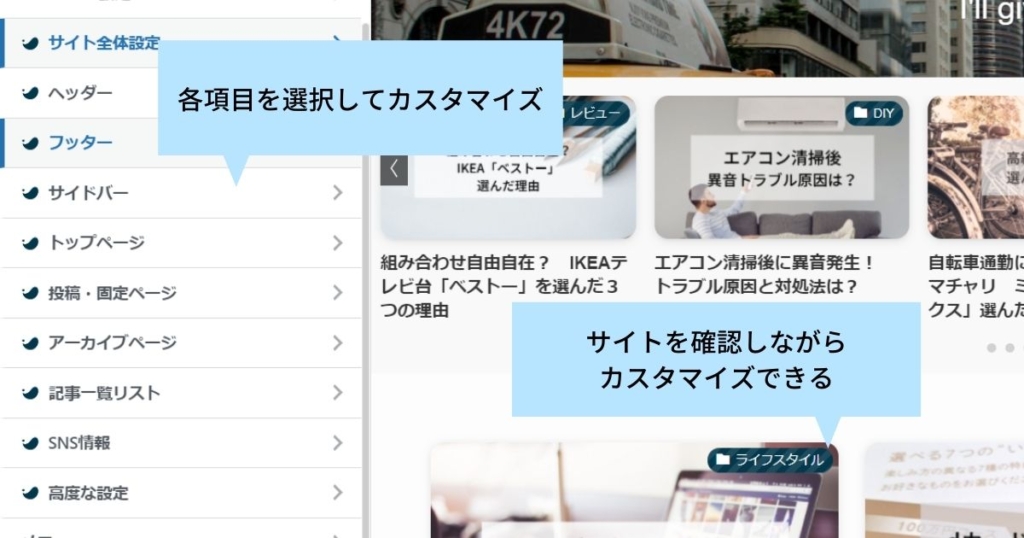
「SWELL」ならCSSやHTMLをいじらなくても、各種設定を変更するだけでブログをカスタマイズできます。
デフォルト設定がすでにおしゃれです。
ほとんどいじらなくても、抜群に見やすくなりました。
グローバルメニューの設置や、記事のスライダー表示、フォントサイズ、サイトの幅など色々と変更できます。
はてなブログで苦労していた部分が、驚くほど簡単に、そして細かくカスタマイズできます。
(あの苦労はなんだったのか…)
公式サイトで詳しい設定方法などが解説されています。
記事の作成が楽しくなった
色々な装飾や、表などが使えるので記事の作成が楽しく、そして早くなりました。
特に感動したのが商品紹介リンクです。
無料プラグイン「Pochipp」を使うと、こういったリンクが簡単に作れます。
リンクボタンの形や色、種類などもカスタマイズできます。
(上のリンクはKindleボタンを追加しています)
このようなボタン風リンクも簡単に作れます。
(クリックすると「SWELL」の公式サイトへ飛びます)
その他、多種多様な装飾が使えます。
蛍光マーカー風の装飾や
背景色の変更
ここがポイントですのような事も簡単にできます。
| こんな | |||
|---|---|---|---|
| 表も | |||
| 簡単に | |||
| 作れます。 |
吹き出しや
- QA方式も
-
簡単に作れます。
他にも色々な装飾があります。
文字だけでは伝えるのが難しい表現も、表などを使うことでわかりやすく、そして見やすくすることができます。
どれもが簡単に使えるので、記事作成が早く、楽しくなりました。
難解なCSSやHTMLを触らなくても、色々なカスタマイズができるのが魅力です。
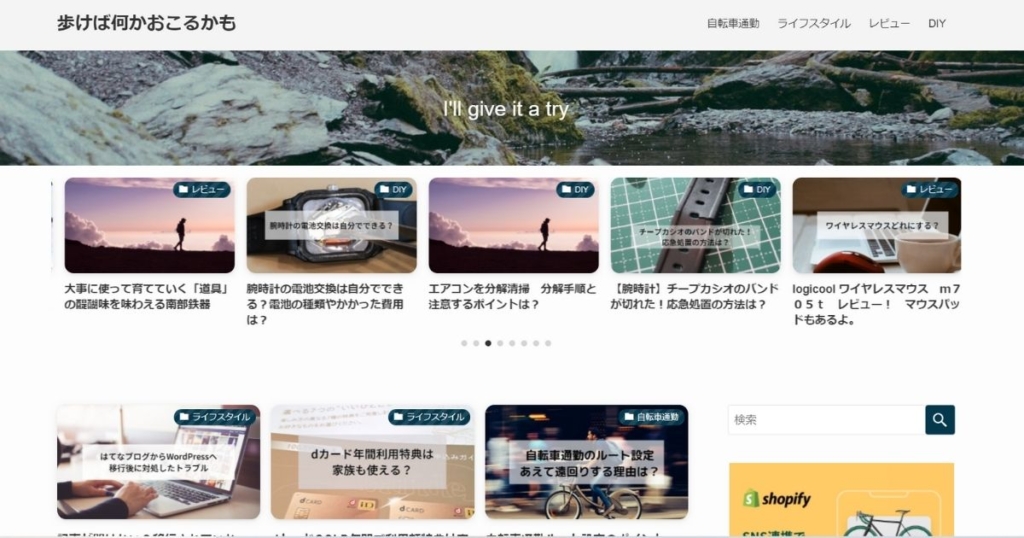
トップページ比較

はてなブログ 
ワードプレス
デフォルト設定からほとんど変えていませんが、かなり見やすくなったと思います。
デザインのカスタマイズが簡単にできるので、記事の作成に時間を使えるようになりました。
はてなブログと比較したワードプレスのデメリット
コストがかかる
ワードプレス自体は無料ですが、レンタルサーバー、有料テーマ、ドメインにそれぞれ費用がかかります。
実際にかかった費用はこちらです。
| レンタルサーバー(Conoha Wing) | ¥10,786 |
| 有料テーマ(SWELL) | ¥17,600 |
| ドメイン(お名前.com) | ¥1,408 |
| 合計 | ¥29,794 |
はてなブログProが1年8,434円と独自ドメイン1,408円で年間9842円なので、およそ3倍の価格差があります。
もっとも、有料テーマは買い切りなので、費用がかかるのは最初だけです。
ランニングコストだけを比較してみます。
ドメインにかかる費用は同じなので、はてなブログProの8,434円とレンタルサーバー10,786円の価格差2,352円となります。
ワードプレスはお金がかかるイメージがありますが、比較してみるとそこまで違いはありません。
コストの差が大きくなるのは有料テーマを使うかどうかで決まってきます。
無料で使えるテーマもたくさんあるので、初期費用をとことん抑えたい場合は無料テーマを選択しても大丈夫です。
ただし、無料テーマから有料テーマに変更する場合は、時間と手間がかかるので、最初から有料テーマで始めることをオススメします。
デザインのカスタマイズ性やSEO対策など、費用以上のメリットは十分あります。
管理に手間がかかる
セキュリティ対策やスパム対策を自分でやらなければなりません。
はてなブログは運営会社がセキュリティ対策などをしてくれているので、利用者は何もすることはありません。
しかし、ワードプレスでは自分でプラグインを使ってセキュリティ対策を行わなければならないのです。
セキュリティ対策用のプラグインについては、「SWELL」公式サイトで推奨しているものを使っていれば大丈夫だと思います。
その他のプラグインについても、推奨するもの、非推奨のものをはっきり掲載してくれています。
ブログを引っ越した感想 まとめ
「いつかはワードプレスに…」という迷いがなくなったので、記事の更新がはかどるようになりました。
それだけでも、ブログを引っ越してよかったと思っています。
ワードプレスはブログ初心者には難しいイメージでした。
なので、設定が簡単にできてわかりやすい「SWELL」をテーマに選んで大正解だったと思っています。
はてなブログよりもコストはかかってしまいますが、コスト以上のメリットは十分あると感じています。
プラグインや、パーマリンク、ブロックエディターなど初めて聞く単語もたくさん出てきました。
その都度、調べて疑問を解決していくのは大変な作業です。
でもそれは、はてなブログも一緒です。
できる事が増えていくと、自分のブログがどんどん成長していくのを実感できるので、とても楽しいです。
はてなブログからワードプレスに引っ越す作業は、とても大変です。
記事数が、多くなればなるほど煩雑になってきます。
もし「いつかはワードプレスでブログを書けるようになったらいいな」と思っているなら、できる限り早く決断することを強くオススメします。